La rete è ricca di risorse e basta sapere cosa cercare, che alla fine tutto è stato già scritto e trattato. Spesso è possibile trovare guide e tutorial di utenti che, nello spirito della condivisione libera, decidono di scrivere le problematiche incontrate e i successi ottenuti. Durante la ricerca ho osservato che alcuni passi non erano stati descritti in modo adeguato, lasciando alcuni buchi, che non rendevano facile e immediata l'utilizzo di questi software; per questo motivo che ho deciso di scrivere anch'io una guida, descrivendo passo passo quelle che sono state le mie scelte.
I programmi necessari sono NVU per gli utenti Windows o Komposer per gli utenti Linux. Serve un'estensione, open4gtplbuilder; tutti e tre i programmi sono software liberi, è possibile quindi utilizzarli e studiarne il codice.
open4gtplbuilder è un'estensione, quindi è necessario installarla nel software WYSIWYG (What You See Is What You Get) già installato; di conseguenza questa è la procedura da seguire:
open4gtplbuilder è un'estensione, quindi è necessario installarla nel software WYSIWYG (What You See Is What You Get) già installato; di conseguenza questa è la procedura da seguire:
- installare NVU o Komposer ;
- aprire il programma;
- aprire il file dell'estensione .xpi da Tools| Extensions, comparirà una finestra simile a questa:
- premere prima Install e poi Install now;
- è necessario riavviare NVU / Komposer per rendere eseguibile l'estensione.

Al riavvio del software la schermata presenterà altre due barre degli strumenti, sono quelli relativi all'estensione caricata:

Ogni icona è relativa ad un contenitore del template di Joomla, quindi ci sarà la Testata della pagina web, cliccando l'icona Testa si inserirà il codice php relativa all'intestazione, così come ci sarà il Corpo Centrale, meglio conosciuto come body della pagina web, il contenitore di sinistra Sinistra e quello di destra, Destra.
La realizzazione di un template inizia con la realizzazione della pagina index.php, che non è altro che una pagina in cui è inserita una tabella e in cui utilizzando le icone di gtpbuilder presenti in NVU si inseriscono i contenitori delle immagini e dei contenuti che saranno visibili dall'utente.
È necessario creare un file zip, che conterrà diversi file:
/index.php
/css/index.html
/css/template_css.css
/index.html
/index.xhtml
/images/
/TemplateDetails.xml
Questo file .zip sarà caricato dal lato amministrativo in Joomla: Estensioni | Installa /Disisntalla | Scegli File | Carica file e Installa
- È necessario creare una cartella, nominandola con il nome del template definitivo, qui saranno presenti tutti i file sopraelencati;
- il primo file che si andrà ad inserire sarà index.php, sarà realizzato utilizzando NVU, impostando i colori e lo stile che più riteniamo consoni al lavoro da realizzare;
- sarà creato un altro file index.xhtml;
- gli altri file sono creati in automatico utilizzando l'estensione gtpbuilder in NVU:
- cliccando sul tasto builder
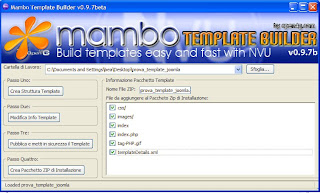
 si aprirà questa finestra:
si aprirà questa finestra:
- si deve selezionare la cartella di lavoro, quella in cui abbiamo creato i file index.php e index.xhml;
- si clicca su CREA STRUTTURA TEMPLATE per creare le cartelle IMAGES e CSS;
- si clicca su MODIFICA INFO TEMPLATE per aggiungere informazioni aggiuntive al template, come autore, email, commenti vari;
- il tasto PUBBLICA E METTI IN SICUREZZA IL TEMPLATE è meglio non premerlo, poiché genererebbe un nuovo index.php che si andrebbe a sovrapporre a quello creato e presente nella cartella di lavoro;
- premere di nuovo l'icona builder e riaprirla;
- si spunteranno le caselle check box per selezionare tutti i file e si può creare così il file .zip cliccando su CREA PACCHETTO ZIP DI INSTALLAZIONE

Guida all'installazione e configurazione di NVU